Let us see some of the text formatting tags which are frequently used in our regular coding.
- The tag with "p" defines a paragraph. This tag is used for "paragraph text" by using this tag, browsers could automatically add an empty line before and after a paragraph.
- Headings are defined from <h1> to <h6> . These heading tags used to specify the main headings and subheadings of a webpage. Usually google bots consider the H1 tag as main heading and remaining H2, H3, H4, H5 and H6 are sub headings in the web page at various levels.
<mark>tag is used to highlight the text, by default mark tag takes the yellow color for highlighting.<align>tag is used to align the text in the specified format, such as, right, left, center, justify.- If we want to make some text as italic then place the text in between the
<i> Your text goes here </i>. - To create an underlined sentence, use
<u> underlined text goes here </u>. - To provide quotes use this
<q> Quoted Text </q>. - To strike out the given text use strike tag
<strike> Striked Text Goes Here </strike>.
Example HTML Code:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Text Formatting Tags</title> </head> <body> <H1>Text Formatting Tags</H1> <p> programming9 provides <mark> Programming Tutorials </mark> and collection of codes.</p> <p align="left">left alignment and <i style="border:3px solid #906"><u>programming9</u></i> other normal text goes here.</p> <p align="left"><q>quoted text is valuable </q> and </p> <p>another kind of <strike>unnecessary content or changed content</strike> goes there.</p> </body> </html>
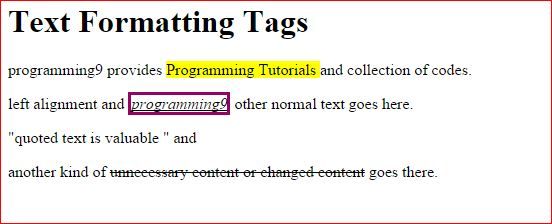
OUTPUT: